-- 发布时间:3/22/2004 10:25:00 PM
-- FLASH+XML专题[六] FLASH+XML:构建简单易更新网站
本文是一篇基于XML的FLASH网站制作教程,利用XML最基本的语言描述方式,加上FLASH制作的动态界面,能快速、简便的开发FLASH网站,最重要是以后再更新FLASH网站时就非常方便,只许修改一下XML文件即可。如果想开发一个不支持数据库空间上的的FLASH网站,或是说数据量太小,使用数据库显得太笨拙的话,使用XML将是最方便的方法。Over,先看教程。
本教程实例站点 http://www.flashempire.com/exdesign/
本实例的目的是想用FLASH制作一个设计作品集(portfilio),就是个人主页及设计公司中常用的那种工作展示。由于天天工作,每隔几天总会有些新作品可以放进作品集中,总不能隔三差五的去修改FLASH源文件再输出吧,用数据库做这么小的数据存取又显得太笨拙,这个时候就得用到XML了,不需要数据库,不需要空间支持,只要有FLASH和XMl文件即可......。先看看个人作品的简单数据表设计:
字段 内容
name 设计作品名称
src 设计作品的链接
intro 简单描述
cate 作品所属分类(网站/动画/游戏/多媒体..)
这样一个数据库,加个主键ID,有点像数据库表 ,不过现在不能使用数据库,必须以XML的方式来记录这些数据,那么我们再建立一个data.xml文件,并写入一个类似于此的数据描述结构
<第一段代码>
//第一段代码START
<?xml version='1.0' encoding='UTF-8'?>
<data>
<web>
<project name="SONYERICSSON T630 PROMOTION" src="sony.swf" intro="这是我去年的项目"/>
<project name="MATRIX" src="matrix.swf" intro="黑客帝国"/>
<project name="PHILIPS TECH STATION" src="philips.swf" intro="科技感受"/>
</web>
<animation>
<project name="MTONE GAME" src="mtone.swf" intro="这是个老作品了"/>
</animation>
<game>
<project name="MIONICA GAMES" src="mionica.swf" intro=""/>
<project name="EC ONLINE GAME" src="ec.swf" intro="在线游戏"/>
</game>
</data>
//第一段代码END
这里有几个小问题:
首先,我使用的是 encoding='UTF-8',表示数据编码方式是UTF-8,采用此方式的主要好处是便于在FLASH中读取数据,并且在任何语言平台(如日文或其它国家操作系统)上,都能正存的显示出我的中文字或其它文字。那当然,也可以采用encoding='GB2312-80'的中文编码方式,不过那样的话,FLASH中就得加上语法来标记一下了。
由于XML是一种树状的数据结构,所以他的语法方式与我们传统的数据表不一样,我们的XML文件中定义了<web>...</web>及<game>..</game>这样的标记,表示的是我在前面数据表设计中的cate分类,在此标识块中的部分,即为属于这一分类的项目。然后再在<web>...</web>这样的块中定义每一条记录,如
<project name="EC ONLINE GAME" src="ec.swf" intro="在线游戏"/>
一条数据的内容。
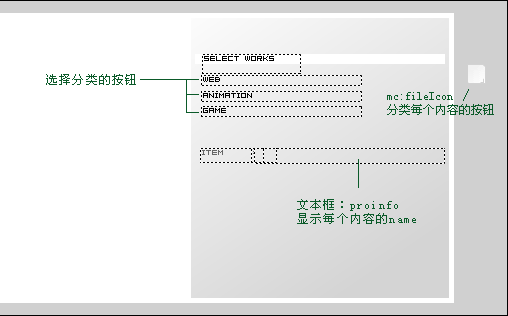
好了,现在看看FLASH界面的准备情况
OK!界面上的内容基本上如此了,如果需要更多功能,就自己再增加各种MC之类的了
我们在FLASH的第一帧写上关键的语法部分
<第二段代码>
//第二段代码START
stop();
//将data.xml文件加载
infoDefault = "";
showSrc = "";
nowBtnName = "no";
nowNum = 0;
xmlObj = new XML();
xmlObj.ignoreWhite = true;
xmlObj.load("data.xml");
//XML文件所在地址
xmlObj.onLoad = function(success) {
if (success) {
trace("XML加载成功!");
parseXML();
//分析XML文件的函数
} else {
trace("XML加载失败!");
}
};
//建立三个数组以便装载XML中的数据
arr_web = new Array();
arr_animation = new Array();
arr_game = new Array();
//分析XML文件
function parseXML() {
//分别将web,animation,game的数据,装入arr_web,arr_animation,arr_game三个数组
web = xmlObj.firstChild.childNodes[0].childNodes;
for (var i = 0; i<web.length; i++) {
arr_web[i] = new Object();
arr_web[i].info = web[i].attributes.name;
arr_web[i].src = web[i].attributes.src;
}
animation = xmlObj.firstChild.childNodes[1].childNodes;
for (var i = 0; ianimation.length; i++) {
arr_animation[i] = new Object();
arr_animation[i].info = animation[i].attributes.name;
arr_animation[i].src = animation[i].attributes.src;
}
game = xmlObj.firstChild.childNodes[2].childNodes;
for (var i = 0; igame.length; i++) {
arr_game[i] = new Object();
arr_game[i].info = game[i].attributes.name;
arr_game[i].src = game[i].attributes.src;
}
//处理完毕,跳入显示页
gotoAndPlay(2);
}
//显示图标函数,点击界面上的一个分类,通过此函数将分类下的内容作为图标绘制在画面中
function showIcon(cate) {
nowNum = eval("arr_"+_root.currCate).length;
if (nowNum != 0) {
//清除上一组图标
clearIco(nowNum);
}
fileIconX = 435;
fileIconY = 150;
//---此部分放进MC中
for (var i = 0; ieval("arr_"+cate).length; i++) {
fileIcon.duplicateMovieClip("ico"+i, i);
temp = eval("ico"+i);
temp._x = fileIconX;
temp._y = fileIconY;
temp_name = eval("arr_"+cate);
temp.vari = temp_name[i].info;
temp.src = temp_name[i].src;
//设置每个图 标的RollOver,RollOut,及Release事件
temp.onRollOver = function() {
//RollOver时,将此图标表示的项目名称显示在文本框中
proinfo.text = this.vari;
};
temp.onRollOut = function() {
proinfo.text = infoDefault;
};
temp.onPress = function() {
//按下按钮,在左边将此项目的swf文件loadmovie进来
infoDefault = this.vari;
showSrc = this.src;
loadContent.loadMovie(showSrc);
};
fileIconX += 27;
//设置每个图标的位置,超过8个,换一行画图标
if (i == 8) {
fileIconX = 435;
fileIconY += 28;
}
}
}
//清除上一组图标的函数
function clearIco(nowNum) {
for (var i = 0; i=nowNum; i++) {
eval("ico"+i).removeMovieClip();
}
}
//第二段代码END
OK,功能的代码都编写完成了,现在将他应用到我们的三个分类按钮web,animation,game上面
在web按钮的action中写上:
<第三段代码>
//第三段代码START
on (release) {
showIcon("web");
_root.currCate="WEB";
}
//第三段代码END
以此类推写出其它2个按钮的release事件。
到此为止我们就设置完整个FLASH了,可以测试一下看是否能把XML文件加载,并转换成相同数量的图标按钮显示出来,用户点击相应的图标,就能将此作品的相关swf文件loadmovie进场景中浏览了。
以后如果要增加web分类下的新作品,就可以直接在xml中加一条数据就行,flash文件本身就可以不做任何修改了,应该说相当方便了。XML的数据描述功能在此发挥了最大的作业,他自定义标记,树状的数据组织形式直接能被flash作为XMl对象进行读取,相当方便易用。不过flash目前还不支持直接修改xml文件(如果要实现通过flash修改xml文件,必须通过别的asp或php类似脚本),否则的就可以直接用flash做基于xml的小型数据库网站或应用程序了。
本例的源文件中并没有完成全部的功能,只做到XML读入并根据XML的内容排列图标及文字,其它XML中的字段及读详细作品的功能大家可以根据此例内容自行开发,相信一定能做出更好的FLASH+XML动态网站。
[URL=http://www.blueidea.com/articleimg/2004/03/1743/files.rar]源码下载[/URL]